Line numbers in Jekyll code blocks
One of the really cool feature of a Jekyll blog generator is the in-built support for syntax highlighting in code blocks. The styling of the code blocks is really good with the default settings except for one thing, line numbers. In this article, we are going to fix just that.
The Problem
An ordinary code block without line numbers can be made by surrounding your code between highlight liquid tag. You can also specify the language of the code block as follows.
{% highlight language %}
// YOUR CODE HERE
{% endhighlight %}The code block created will look something like this.
var http = require('http');
function handleRequest(request, response) {
response.end(`Web server running on Node.js v${process.versions.node}.`);
}
var server = http.createServer(handleRequest);
server.listen(8000);To add line numbers to this code block. Just add the keyword linenos to the highlight tag. If the language of the code is javascript, the liquid tag will look like this.
{% highlight javascript linenos %}
// YOUR CODE HERE
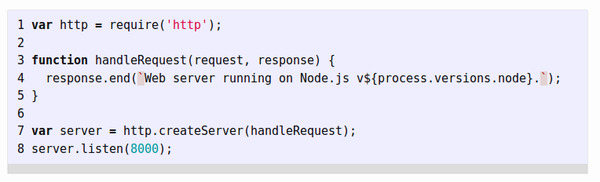
{% endhighlight %}After adding the line numbers, the code block will look something like this.
 Code Block with line numbers
Code Block with line numbers
This is pretty bad. The line numbers and the code does not have any division and the colour of the line numbers confuses it with the code. Also, when we select the code, the line numbers are also selected.
The Tweaks
We can fix the above problems with a couple of tweaks. We can modify the looks of the line numbers by changing the property of the class .lineno. We add this class to the _syntax-highlighting.scss file in our Jekyll project.
First of all, we will change its colour to something more subtle. Then we add some padding and border.
.lineno {
color: #ccc;
display: inline-block;
padding: 0 5px;
border-right:1px solid #ccc;
}To prevent the line numbers from being selected when we select the code block, we need to set the user-select property of .lineno. With vendor prefixes, it looks like this.
.lineno {
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}The .linenos class in _syntax-highlighting.scss will now look like this.
.lineno {
color: #ccc;
display:inline-block;
padding: 0 5px;
border-right:1px solid #ccc;
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}Conclusion
By tweaking the .lineno class, we can add better looking line numbers in Jekyll code blocks. You can also prevent the line numbers from being selected while selecting the code.